Expo chat app using firebase react navigation - 🧡 Using the native Firebase SDK
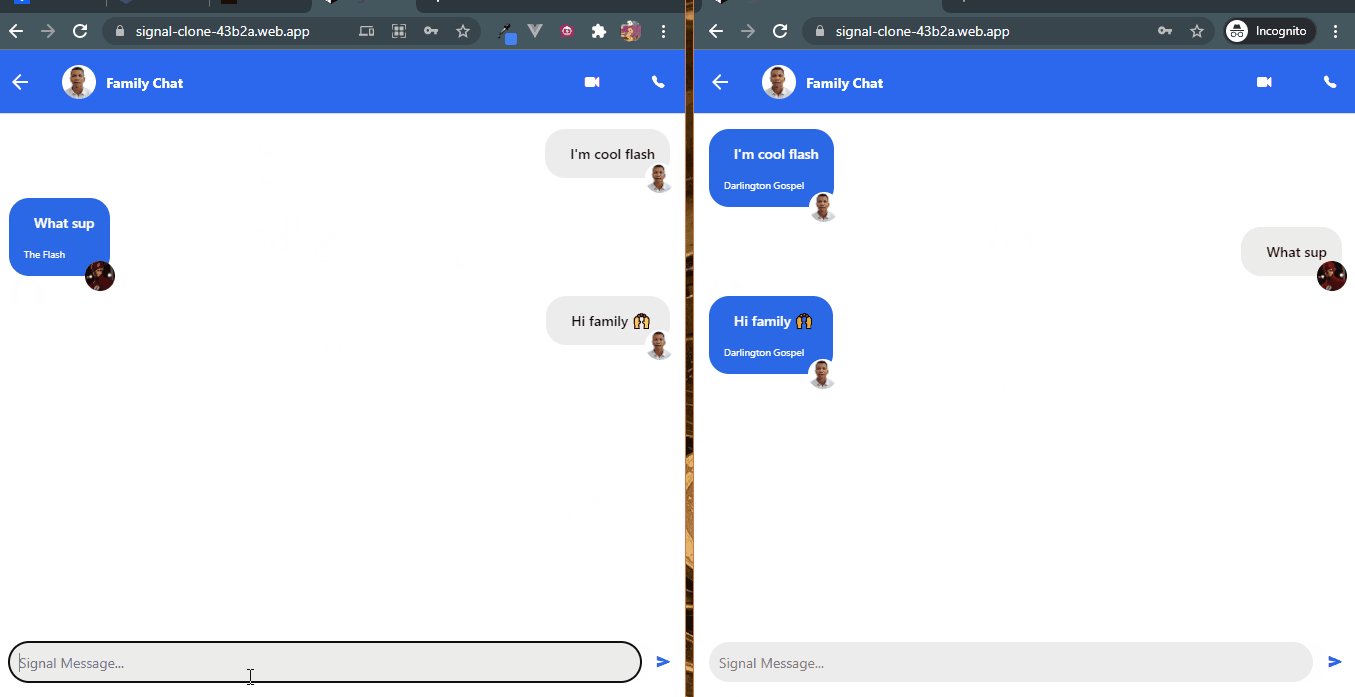
Chat App
If you want to use instead, feel free to install and configure that the code will still be the same.
Using the native Firebase SDK
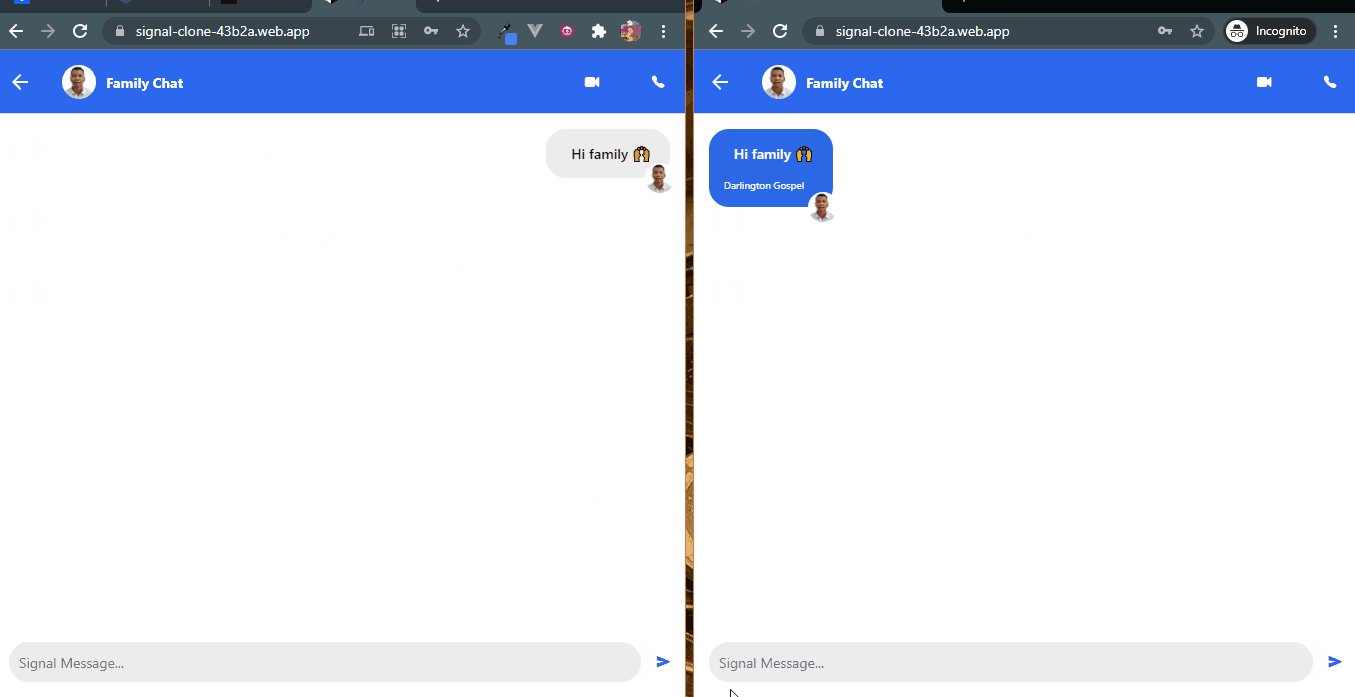
If you have done the above steps correctly, you should have the same result as seen in the image below.
You should have an empty React Native app running on your device that you can use to paint your canvas of exquisitely worded chat messages.
First, add the following Firebase-related imports: import { auth } from '.
Conclusion We navigated through creating a realtime chat application with Firebase.
- Related articles
2022 error.webket.jp
































You can check out even more on Instamobile.
For the purpose of this tutorial, we will be using the Realtime Database.
As of SDK 43, the Expo SDK no longer enforces or recommends any specific version of Firebase to use in your app.