Draggable chat-heads in react native - 🧡 draggable

Recent Posts
- Mladenci iz novog sada slikali se goli
- Dječje ljubavne pjesme tekstovi ispis
- Burton tinder backpack
- Dalibor peti badoo
- Seks neplodni dani priče
- Porno erotska masaza
- Lesbian seduce erotic porn films
- Gay chat camera
- Milica pavlović porno
- Seks li
- Strand porno
- Goli otok previšić
- Seksy games online
- Ekrem porno
- Feng shui ljubavni horoskop
- Knezija seks
- Erotic story with pics tumblr
- Gole cure se svađaju i tuku
How to Make a Messaging App like WhatsApp, Telegram, Slack (Updated)
For example: Data Stucture The flow chart is designed as a collection of Nodes, Ports and Links.
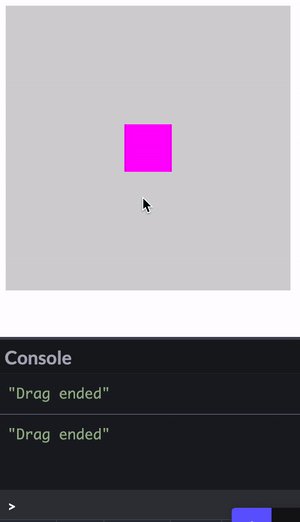
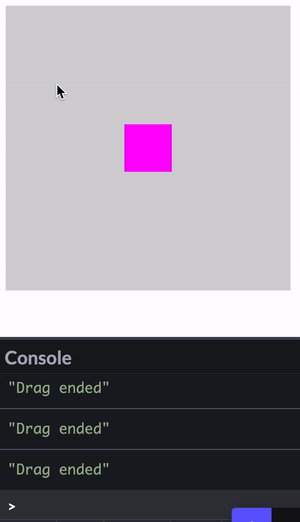
React Native Animation using Hooks: Floating Heads
I would suggest you to go with its native implementation.
These two are position difference dragged in X and Y direction.
Specified in pixels mainContentWidth number no 25 Width of the whole widget specified in percents of it's corresponding property - screen Width mainContentHeight number no 60 Height of the whole widget specified in percents of it's corresponding property - screen Height chatOffset number no 10 When widget is opened, there is a space between it and button.
The downside of Quickblox SDK is it is very basic, so you need to write whole messaging interface which can take around 2-3 months.
- Related articles
2022 error.webket.jp































This event will be fired when the view gets rendered on the screen and contains all the sizing based on the assigned styles.
In our case, this animation depends on heads animation value and PanResponder.
Cost of making a messaging App using a off-the-shelf Platforms Great! Is it cool or not, idk, you decide : spinner JSX.