Chat vue js - 🧡 Creating a Real time chat app with Vue, error.webket.jp and NodeJS

Recent Posts
- Gole žene se skidaju yt
- Seks droga i rock n roll
- Zrinka poštić šeks
- Versace erotic pour femme
- Besplatni porno film brilanje pičke
- Upoznavanja preko interneta
- Porno robot
- Online sex video chat
- Chat with people around the world
- Hd teen anal porno
- Njuskalo oglasnik
- M.spin palace live chat
- Porno fuk ofis
- Najbolje pjesme za seks
- 30 sek epic piano dramatic music
- Dutch tinder man
Multi
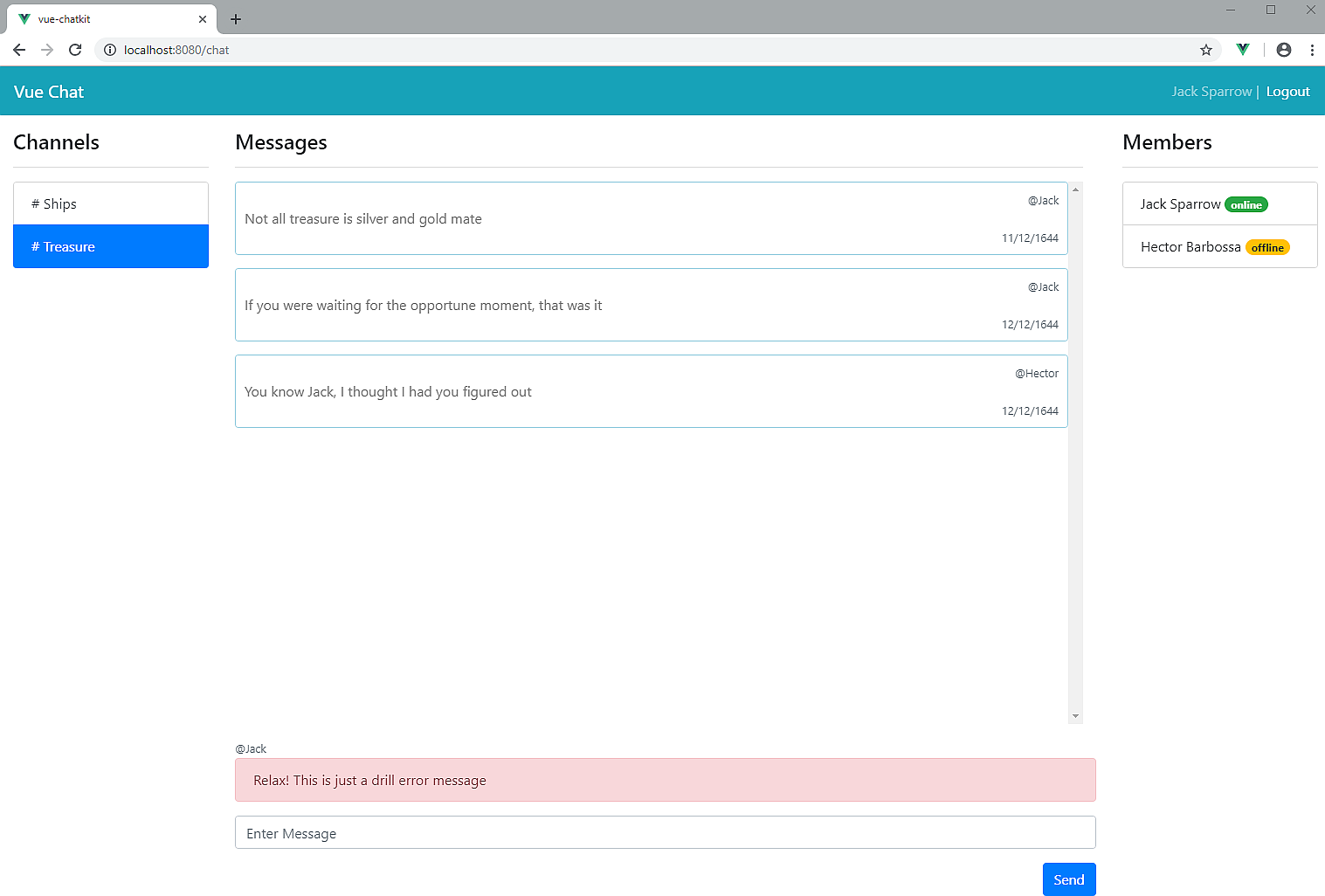
Write the following code inside the chat.
Vue Advanced Chat
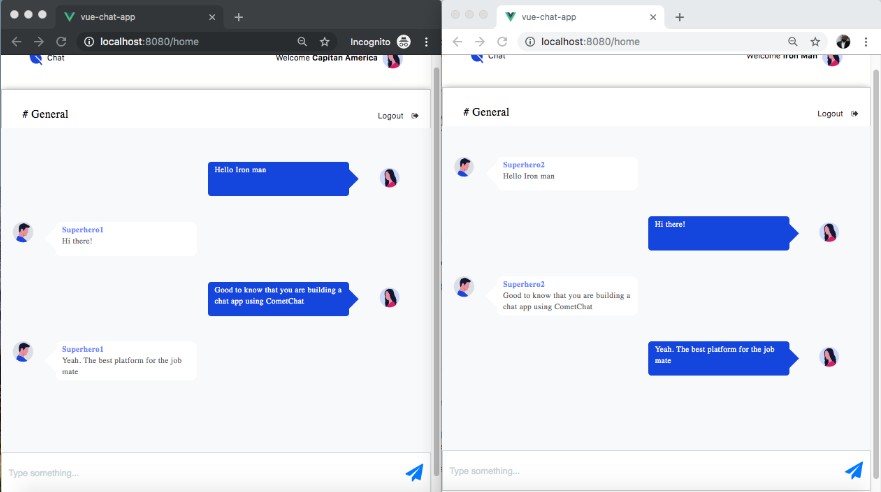
Step 7: Style the MessageComponent.
Currently, only text, emoji and file types are supported.
We can then call , an instance method that accepts a boolean value.
The first things to get familiar with when starting to use the tool is its web resources, forums, and the framework installation.
- Related articles
2022 error.webket.jp
















(mh=n_QG0m3sai3d9sl_)10.jpg)
















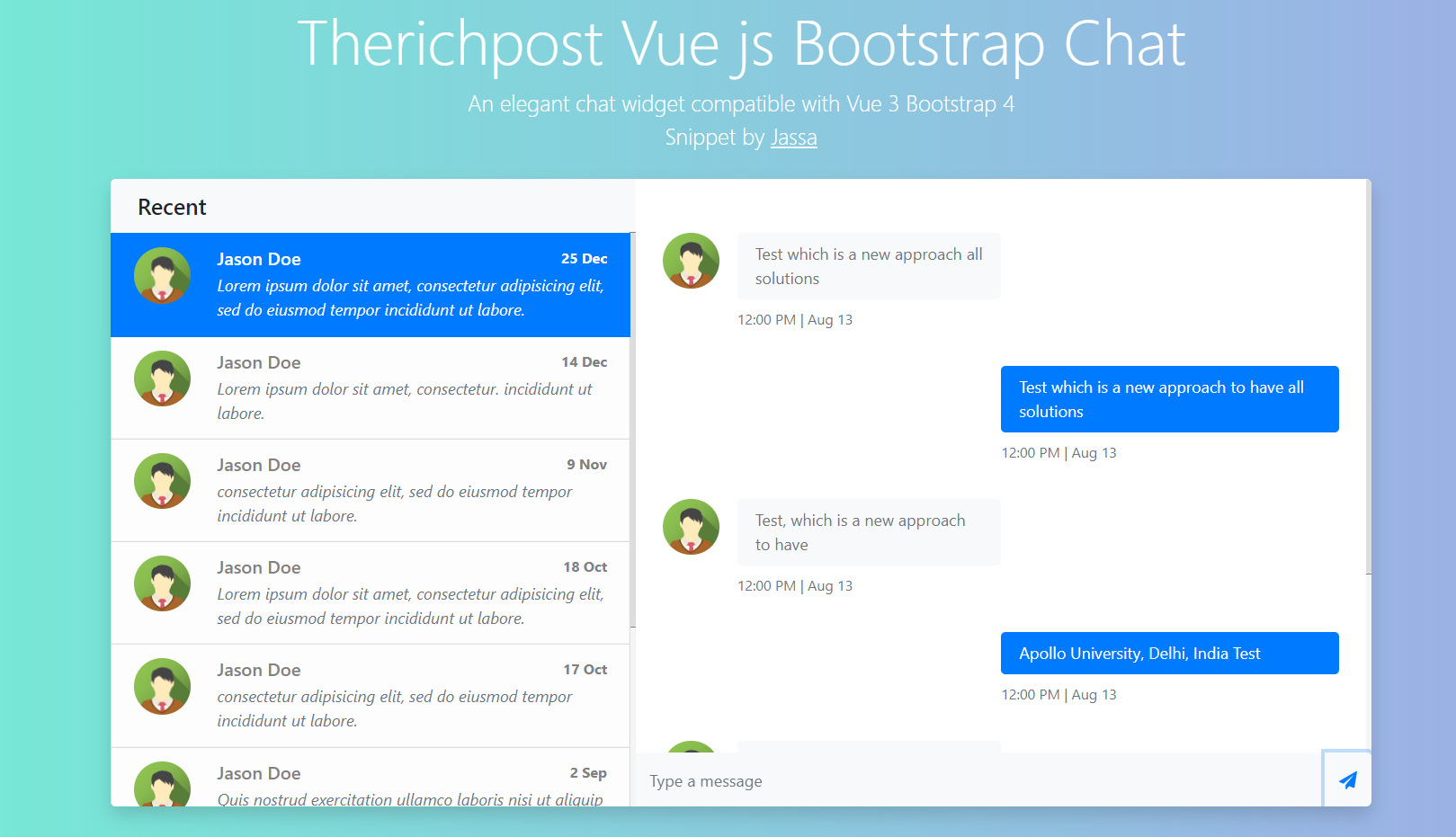
Jason Doe9 Nov consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
The most popular code editors like , , and support Vue, which makes trying it out easier.
Daily prejoin UI a.