React video chat - 🧡 error.webket.jp + error.webket.jp Zoom Clone Video Chat Using WebRTC & error.webket.jp Library Full Project For Beginners
How to build a React Native video chat app with Sendbird Calls
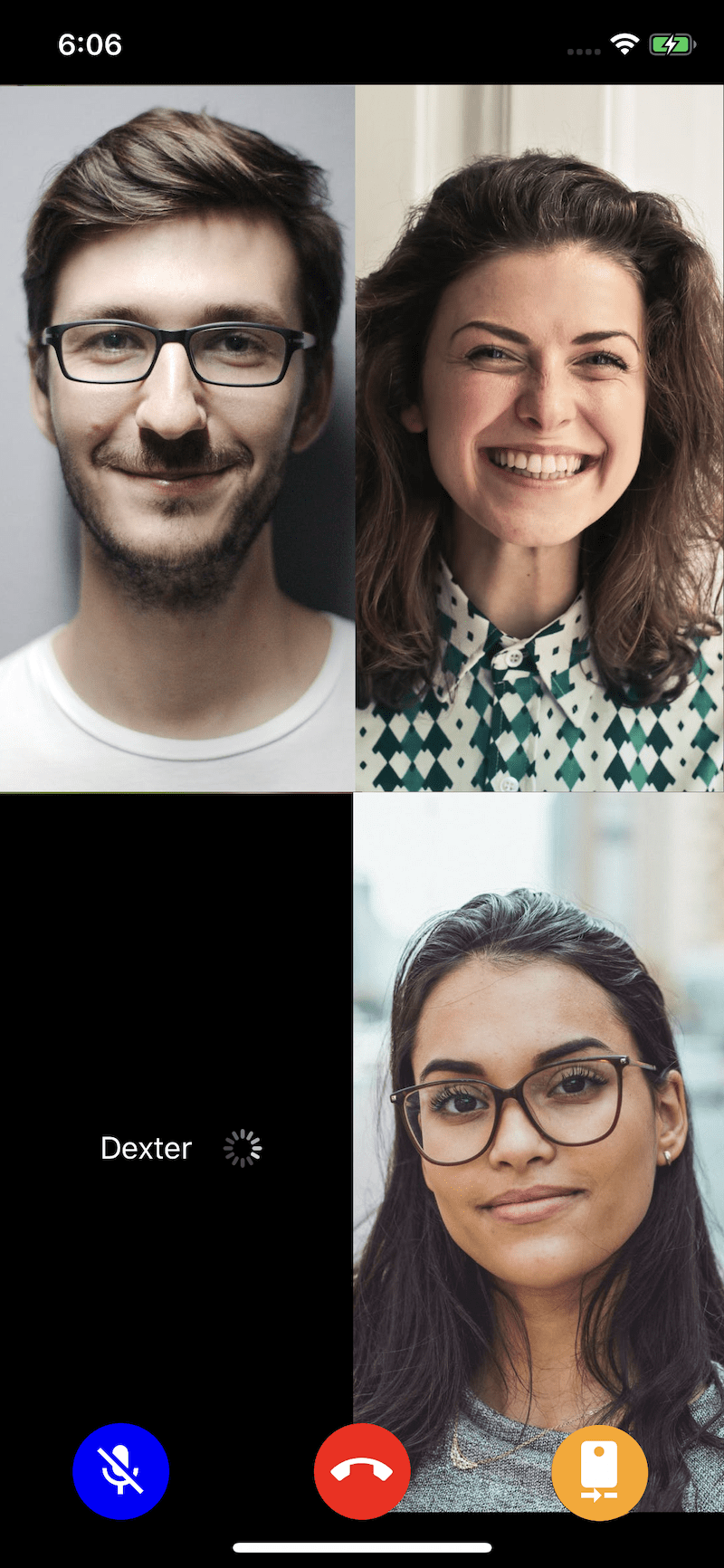
It also listens for new remote participants coming or existing remote participants leaving.
Build a Video Chat with React Hooks
Now that we know the general rules behind them let's create one! You're invited to download the and follow along.
Participants come and go.
We create a new URL and push it to our page history as before, but without any parameters.
.
- Related articles
2022 error.webket.jp































Basic implementation: lobby Without further ado, let's walk through the main steps involved in writing a basic video chat app using React and the Daily Call Object API.
In this tutorial, we'll show you how to do so - creating a chat window using , , and.
Here, we show the participant's camera view only when the connection is established and streaming using conditional rendering.