Node js websocket chat room example - 🧡 Creating a simple chat

Recent Posts
- Besplatno gledanje porno erotskih filmova starije zene sa djecacima
- Chat random daddy
- Erotic movies beaty women
- Paulinu jovan gole slike
- Free live chat direct
- Index hr seks i grad
- Stomatološka ambulanta u goli radno vreme
- Hard amateur absolute first experience lesbian nampa seks
- Sex i pornografija
- Halsey dating history
- Telefon porno
- Američki glumac seks laži video vrpce
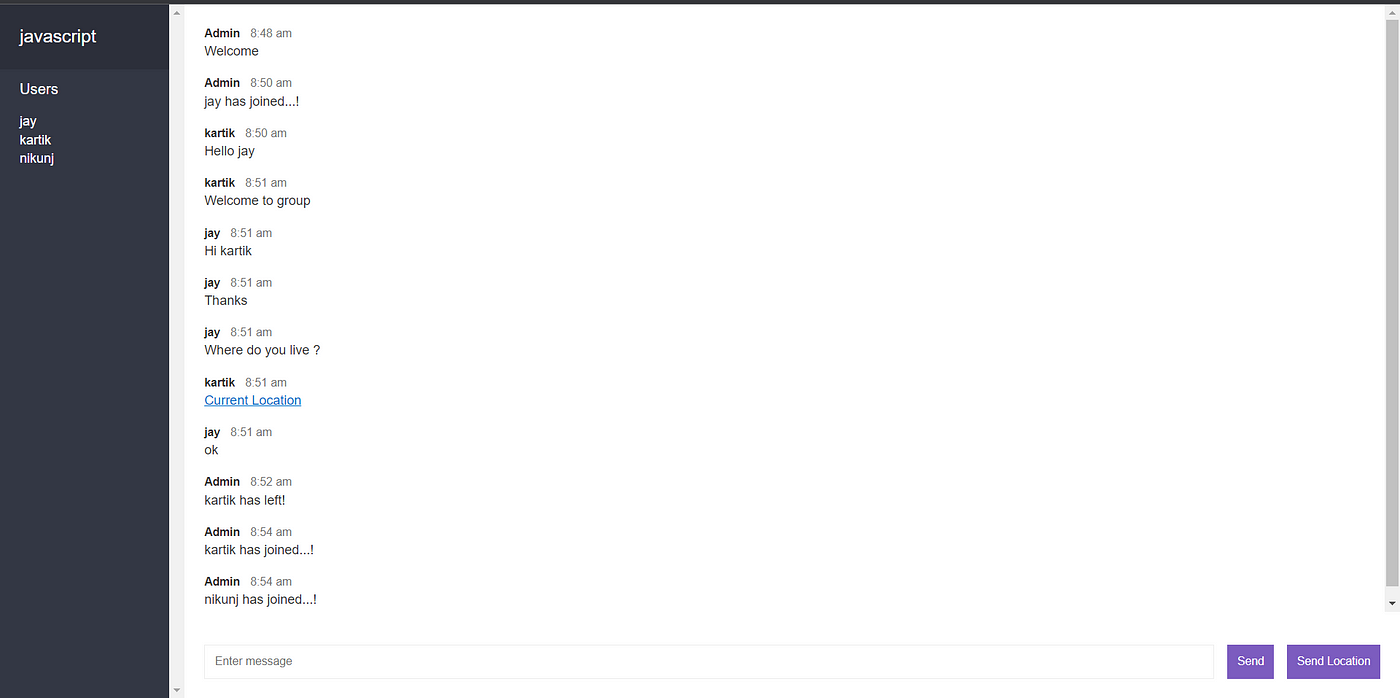
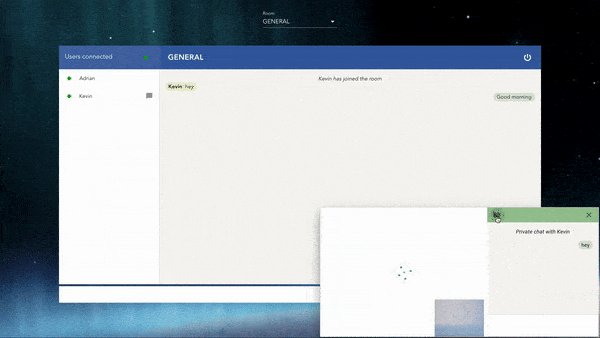
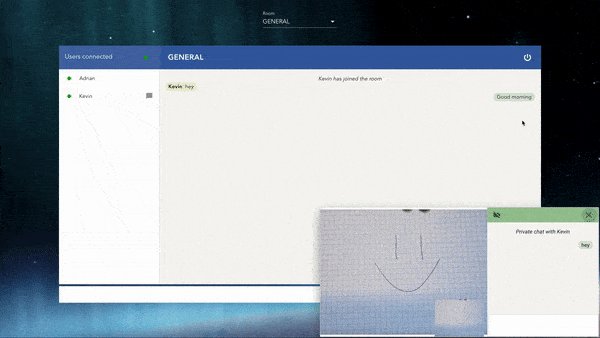
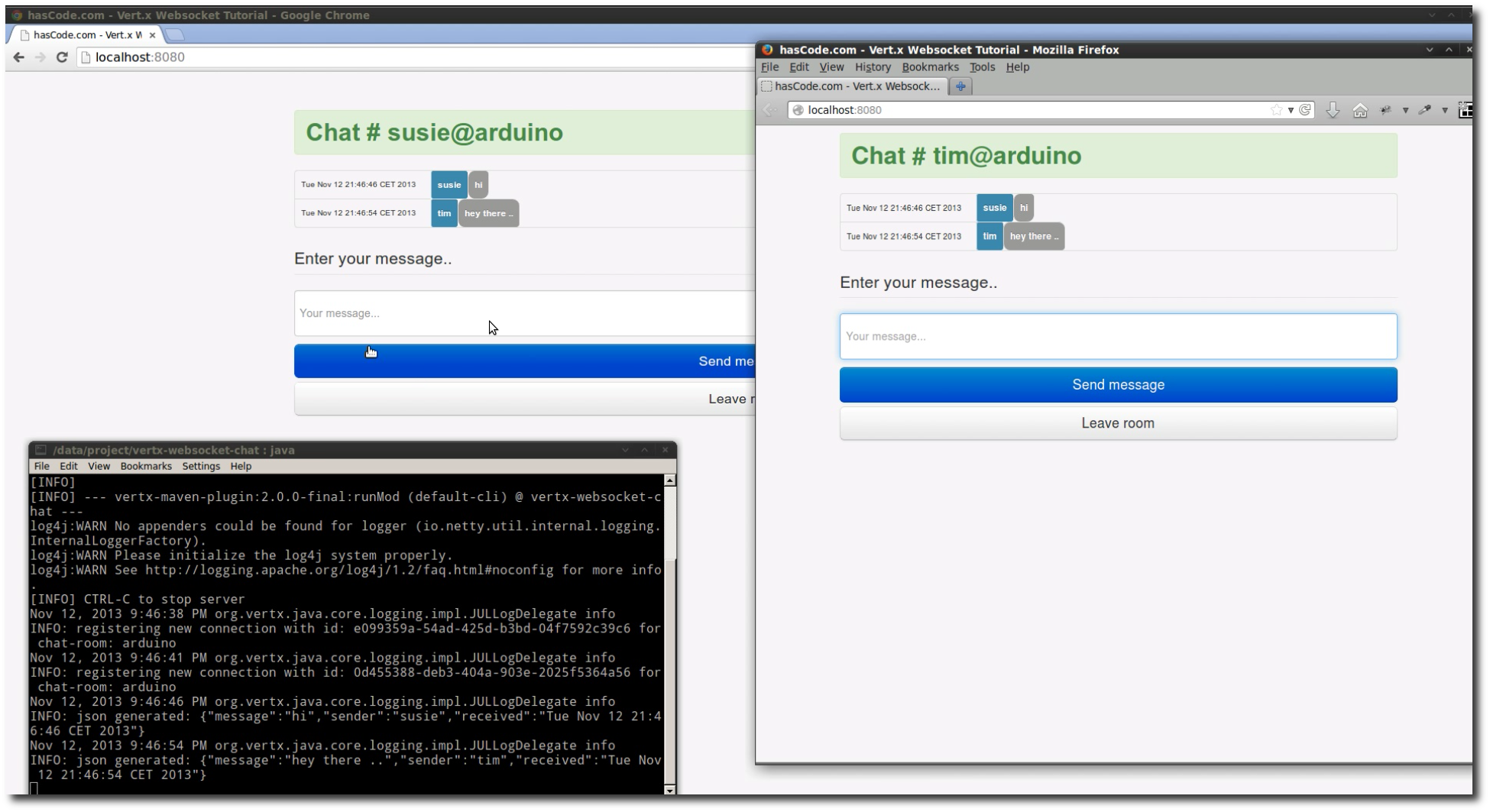
Creating a simple chat
So if we by-chance, navigated to another page within our application, the listeners would keep on listening even though we are no longer on the page that needed the listeners.
- Related articles
2022 error.webket.jp


















_these-panties-make-me-feel-like-salma-hayek-in-from-dusk-til-dawn-who-has-a-snake-for-me-to-play-with-preview.jpg)













So we have sendBtn.
In addition, a multi-user room would be a great next step.
In our source code directory, open the 'src' folder and then open the "pages" folder.